The speed at which your website loads holds a bunch of crucial benefits that cannot be ignored and I will shortly discuss them. However, how do you know if your page is in need of an improvement? Simple: Test it.
Here’s how to test the speed of your website:
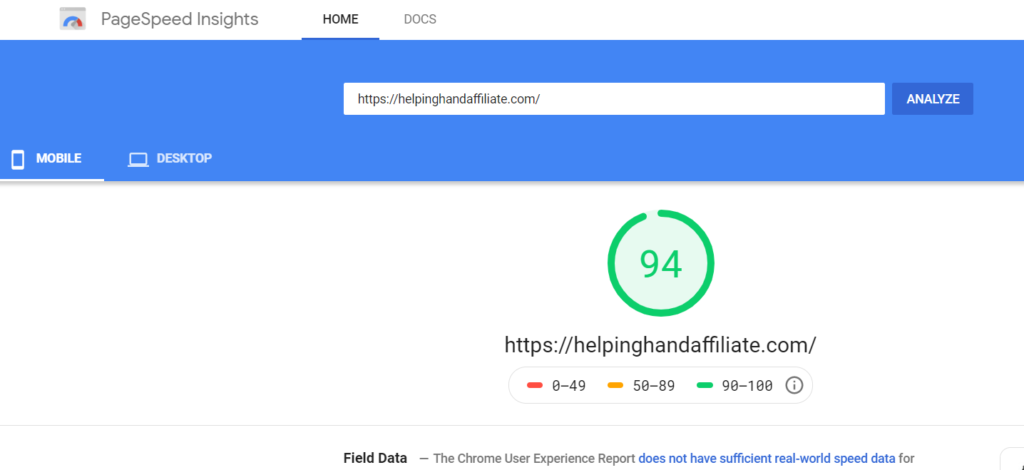
Step 1: Visit the following page Google has made specifically to help you see how fast your page is.
Step 2: Plug in a URL and click “TEST URL”. The test takes less than a minute even in the worst cases.
Note: If you have a muti-page site, understand the speed at which each of them loads is different, so you will want to test each URL of a page separately.
Note 2: You will get 2 scores. One for desktop and the other for mobile (as it loads on mobile devices). It is also VERY common to get 2 different scores for mobile and desktop, and sometimes they can be in completely different ranges!
Note 3: Even if you get a really bad score, don’t worry, there will be 4 methods I’ll show you that can increase the speed by SEVERAL times with minimal effort!
Step 3: Do this test TWICE as sometimes the first numbers you get aren’t accurate.
So I ran the test, what’s a good score? What’s a bad score?
The score is between 0-100. If you get 0, it’s the worst possible score imaginable, while on the contrary, a 100 is considered best and VERY, VERY rare to hit.
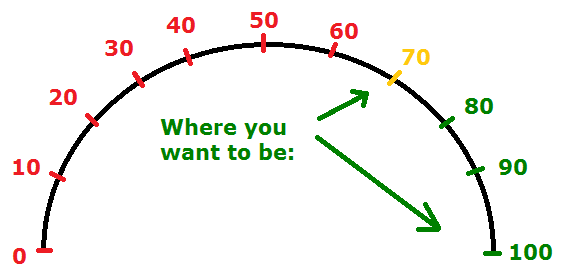
Here is a “speedometer” I made to show what’s good and what’s bad:
Now contrary to the colors (which are represented by how Google will show it to you), if you get a red score, it’s not exactly “abysmal”. 50 and higher means you still load and will get ranks and visits, but it can absolutely be improved upon.
But if it’s 40 and under, you really need to fix this…
Why are my pages loading so slowly? 5 common factors affecting speeds:
I’ve personally had all 4 of these issues and they all have solutions:
1) You have a bad hosting account.
Typically very cheap hosting accounts can lead to your page being stuffed with others on a single server and that can create a lag on the load time for when someone views your page.
Usually having a more expensive hosting account or even your own server can remedy this. But that can generally cost a lot of money (read on for 4 simple and cheap things you can do to save money and quicken your load times!).
2) You have a lot uncompressed images.
Typically large images make loading harder and slower. The solution is to compress them so they do not add lag to the load time and I’ll show you how to do that below (very easy).
3) Lots of content which requires effort in loading.
This can’t really be helped because if you are someone who is looking to have a content rich site, you will eventually reach a point where it has a lot of information and code and this can really weight on the loading time as well.
There’s really no typical solution here (But I have a non typical one below) which can help unless you get a more expensive hosting account or personal server.
4) Have a theme that’s not mobile friendly?
It may also weight on it.
About a year ago, Google started taking mobile searches and the results it shows them a lot more seriously, such that if your theme or template wasn’t as they said “mobile friendly”, you would lose rank for that, but at the same time if your page currently isn’t showing up well on mobile devices, it can also impact the load time should someone find the page on their phone or tablet.
See if your page is mobile friendly here.
5) The theme itself is to blame (even if it’s mobile friendly).
I have personally had this happen on this site when I used a particular theme and discovered it loaded VERY slowly on mobile vs desktop. I had to switch to the current one I use (Generate Press) to have good speeds show up on both mobile and desktop.
Now my theme costs money, but you can do a search for the best themes for mobile sites, see which ones are free and install those to your site (if you use WordPress that is).
Reasons why you want to have a faster loading page:
If you’re the type who is making a page just for hobbies sake and doesn’t care about getting visits or sales, then you need not worry about all this, but if you are on the other end, you should be concerned and here’s several reasons why:
1) It improves SEO.
The faster it loads up, the better the page is treated by search engines. On the contrary if it loads up slowly, it hinders search engine spiders from getting good information on your page. Speed is an important ranking factor, in addition to these others.
2) It improves the odds that…
[eople stay on your page when they click it (slow load times make people impatient and likely to leave before they even get to your page!).
3) It improves the chances of better rankings and sales overall!
With search engines ranking faster loading sites better and that causing people to see it and click it, having it load up as fast as possible is better in all regards!
Just imagine what happens if your page loads twice as fast, or three, 4 times…
Out of the incoming visits you get, LESS people will leave because they have to wait and the more that people stay, well, the more odds you’ll have more sales, comments and overall better results.
That is what happened to me after I did 4 easy things which you can do as well!
How to speed up a website loading time: 4 options (all easy).
The first one is very simple:
1) Just make your page mobile friendly.
Here’s how to find out if its mobile friendly. And also by simply picking a theme or template that is known to show well on mobile devices will help the score increase when you test it out through the Google site I have you above. But that will only impact mobile devices (still a good thing, and it’s easy to do).
2) Install a plugin that compresses images automatically.
This tip really applies only to WordPress websites. If you have an HTML page or something a none WordPress platform, see what they (Google’s search) have available in the form of plugins or tools like the ones I’m about to show you in their version. Odds are they are available.
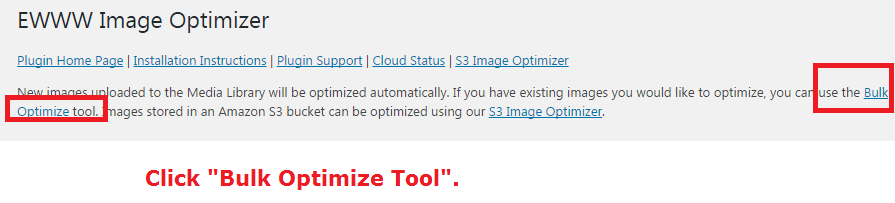
Now the plugin I want to let WordPress users know about is the EWWW Image Optimizer. Simply do a search in your WordPress dashboard (inside the plugins page) and type “EWWW” and you will see it. Simply install and activate it.
Once you do this, you will need to open it up and run 2 things through it:
A compression of all EXISTING images on your website which can be done in bulk through their options. See this image for reference:
When you click the bulk option, a compression of all existing images will begin and depending on how many your page has, can take several minutes. Just to give you a reference, I had a page with over 600 images which took 4 minutes to compress through this tool.
And then there’s the second thing which is done for you automatically which is each time you upload a new image, considering the EWWW plugin is already installed, it’ll automatically compress so you won’t have to do it later.
This is a fantastic plugin that will absolutely help your pages speed jump up several points or perhaps even dozens.
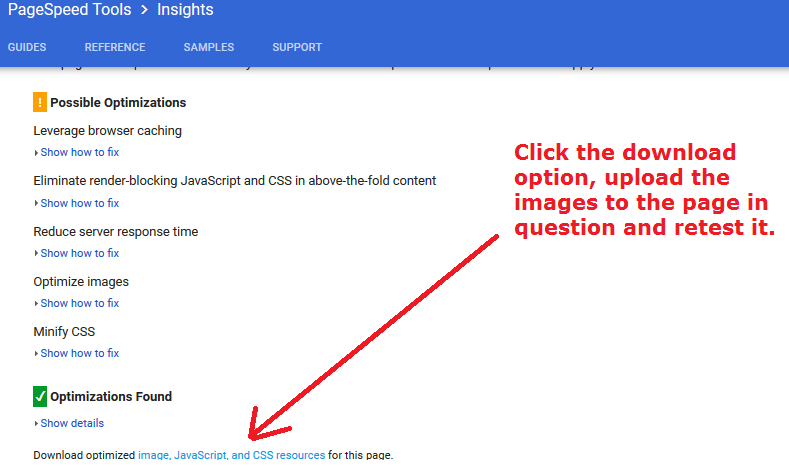
3) Use the Google option to optimize the images for you.
The same speed test you ran above on your page will also show you results for things you can improve on the page and most times you will actually get a message saying you should “compress images” for the page you’re testing out.
What’s great about this however is that right below the actual test, Google is kind enough to give you compressed versions of the images on the page you tested. You simply need to take those images and re-upload them to the page tested and then retest the overall page on Google once again:
Now the good news is that this absolutely works. After all, it is Google themselves lending a hand here.
The bad news though is that if you have a crazy amount of pages, going through that process on each and every single one may become” a little” annoying. In my case, having over 600 pages certainly isn’t going to make this process easy…which is why there’s option 4.
4) The “Ultimate”, cost effective method of improving the speed several times instantly…
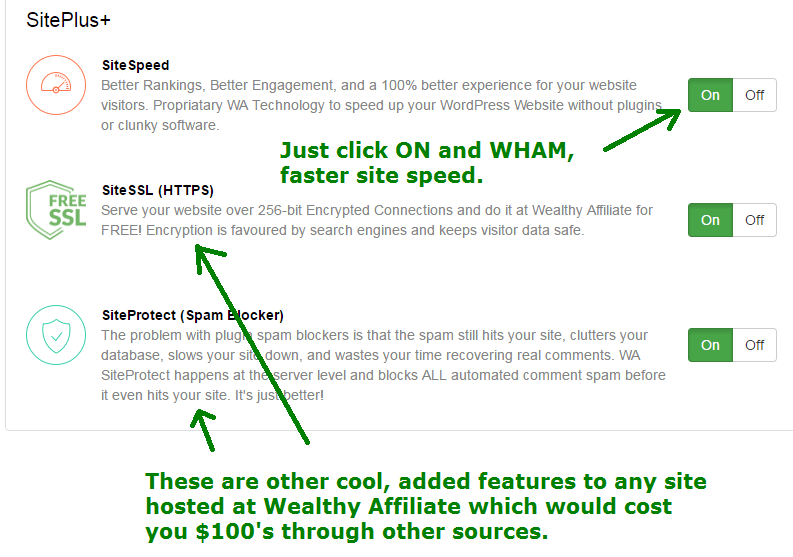
This fourth option is called “Site Speed” and it is a feature available to people who host their WordPress websites on a program called Wealthy Affiliate University.
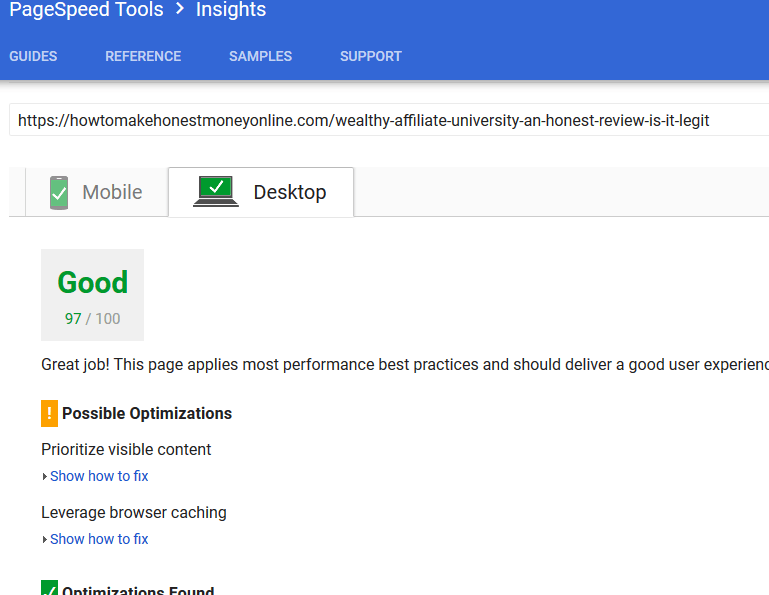
When I used this feature, one of my pages jumped from having a score of 28/100 on mobile to 91/100 and from 39/100 to 97/100 on desktop. And this a score that has multiplied across the board on all my pages and posts.
All I needed to do was click a button on Wealthy Affiliate that said “site speed” and the upgrade was done instantly:
Now this is the only option of the 4 that does cost something, but it’s very little. If you consider the options for improving your page through the normal, traditional options, you’re looking at several $100 a month spent on hosting alone.
Now for Wealthy Affiliate people, the cost to speed up your site and get those other cool things is just $49 a month, and it includes other services like I said which would cost substantially more elsewhere.
Now the thing is, you will absolutely get faster site speed results from following the 3 simple options above, but nothing will compare to how much faster it will get through that feature from Wealthy Affiliate, at least not for that cheap price…
You can also host up to 50 sites there (one price for everything, nothing extra) and they all have access to this!
My final thoughts:
Like I have said, the loading speed of your page is VERY important. You now know how to test it for free and if you’re unhappy with the score you got from Google and really want your page to get better, I have shown you a number of ways to do this.
Just following the first 3 options above for example will absolutely help the score rise, even substantially. But there are just certain things that you will simply not be able to do manually on your own to help it get to that next level, which is why there is option 4.
And the reason I recommend it is because: It’s actually cheap and it is ridiculously effective and instant and helping your page improve.
Just know that it is nearly impossible to have a BIG page with lots of content and other things for a cheap hosting price, while having a 100 on the Google score.
There is a price necessary to pay for ridiculously fast speeds and fortunately, Wealthy Affiliate in my experience is the only program to offer that ridiculous upgrade for such a small price and it is highly recommended.









Thanks for these great tips on how to speed up a website. I always knew having fast websites were important, but I never really knew how to make them faster.
I have heard that adding too many plugins into a site can actually slow your website down or even worse. Do you think it’s still OK to add plugins to try and fix your speed problem, or just optimize your images and use a mobile theme instead?
I’d choose the second option. I would never advise people install too many plugins to fix an issue such as speed, because it’s actually contradictory in nature. If your site gets to a point where it needs a lot of plugins and it naturally gets slowed down as a result, I would consider better hosting services, but that will cost a lot of money.
Thanks for the heads up about site speed. Just checked mine out and it’s not doing so great (28/100). I’m glad I read your advice about choosing a mobile-friendly template, I had never considered that before. Also, I had Ewww optimizer installed already, however, I never ran it to bulk compress the images I already uploaded so this step was very useful for me.
Thanks!
That plugin feature is only for images you had before you installed the plugin, everything after is auto compressed Tony.
Hi Vitaliy,
Thanks for this post. I came to know of the SiteSpeed feature only through this post and at the right time, as my website speed was not very good. Have implemented the steps above including the SiteSpeed. However, my website speed hasn’t changed after toggling the SiteSpeed button ON. On contacting the customer support, I came to know that I need to download the compressed images and then re-upload. Will follow this and check the speed later.
My website speed before and after SiteSpeed.
Mobile – 69 and Desktop 84
Thanks,
Carthik
Hi Carthik, there’s just 2 things I need to mention:
1) About there being no change in speed after using Site Speed, you will need to clear your cache and reload the speed analytics page. OR just test the URL on another browser, usually the cookies are saved and you will get the same results from running the test even though the site is actually faster, so to get the proper numbers, run a new scan basically, or do it on another browser.
2) The option you were given to upload compressed images may add just a few points to the test results, ultimately site speed is what gives the fastest boost to your page overall. Once you turn it on, it automatically compresses ALL the existing images on your site and does a few other things to boost the overall performance of it.
OMG! Sorry, but I did the test from the link you showed on your site and mine was in terrible shape. Thank you for showing this simple test that could help so much. When you are new to online marketing and doing your own site, it is easy to forget the steps we need to take and stay on top of. Thank you as I now head on over to correct the issues. Excellent information and reminder.
No problem, let me know if the steps I suggested worked 🙂
This post is very informative, thank you. After using the google tool, I can now see that my website is not at all optimized for mobile. I got a score of 64 out of 100. For the desktop, I got 92 out of 100.
Will now bookmark your this page for re-reading purposes.
Well it sounds like you’re doing the right things to make your desktop’s version of the page fast. Just change the theme to something mobile friendly, then retest it.
Very informative article Vitaliy. I actually was struggling with this as my website was loading very slow. I had forgotten I added a javascript to my site which really affects it and also some very large pictures that weren’t compressed correctly. Some people tend to ignore this step of SEO.
It’s not really something that people know about Yunier, especially the part about Javascript and very large images slowing down the site, but it is true, it absolutely lags on the load time, making it slower, so making the changes I recommended will only help!
Hi Vitaliy
I installed the plugin you mentioned for image optimization but when testing the speed of my website it still says I need to optimize images. Do you know why is it so?
Anyway, SiteSpeed seems a really cool feature – it is hard to believe that something like that is possible with just one click. I get 5-7 possible optimizations from Google for each page I test so having an option of fixing this with just one click is a Godsend to me.
Hi Arta, try to either reload the page you tested the speed for and/or use another browser. Sometimes the cache in your browser needs to be cleared or the page refreshed. You should see a new number.
Keep in mind that if you are already using a program like SiteSpeed from Wealthy Affiliate and then apply the EWWW plugin, very little if anything will change because SiteSpeed itself will basically optimize the images you have as much as they can be optimized.
Hi
Thank you so much for the abundance of information you have provided here! I am bookmarking your page so I can check all my URL’s for speed.
The URL I checked came out as 61/100 for mobile and 79/100 for desktop – I take it that those are acceptable? Do you recommend that I change this particular page, or just leave it?
I think I’m going to install the EWWW Image Optimizer, seems easy enough. I like easy!
Wealthy Affiliate has a lot of good features to consider to be sure!
I’m new to blogging and am constantly amazed at how much there is to learn, so thank you for your easy-to-understand information!
The score is good if it’s above 50 Natalie, but there’s a lot of improvements you can make. I am positive SiteSpeed alone will boost that up to the high 70’s, 80s for mobile and 80s and 90s for desktop.
Certainly the plugin (EWWW) will also be of great help if you’re not already using another image compressor on your site.