Images can become an integral part of your website. If used correctly, they can provide tons of SEO benefits as well as an improvement in the overall visitor experience.
But going the general route of…
- Buying them is often very expensive.
- Copying them of other pages and search engines is illegal.
- And let’s face it, most of us aren’t exactly master artists when it comes to making them (I’m certainly not).
However, with the last option of creating them, I have found that you do not need to be an impressive artist to do it. In fact, I’ve gotten away (and this is actually good despite sounding bad) with making what most would consider “unprofessional” images and yet they do a great job of explaining my main points and getting good feedback.
I do this for free, it’s saved me a ton of money and I will show you exactly how you use the same strategy I do in this article. However, in doing so, I have to tell you that the use of images can be a double edged sword depending on the type of page you have and I will explain how I personally, from many years of marketing have strategically planned my image usage.
Here are the most common strategies I use (that I’ll discuss):
- I use Microsoft paint.
- I take screenshots and edit them.
- I download them off Depositphotos.com (but this involves paying).
- I use Canva.com.
5 reasons why you want to use images on your website:
I am pretty sure that you’ll be surprised by some if not all of these reasons…
1) They can really help make your content shine better.
Sometimes you can write an entire novel trying to prove a point, but add 1 good image trying to explain it and you’ll have an easier time getting people to comprehend it.
2) They can improve the time people stay on your page.
And this can hold so many values in of itself:
Better SEO (which I’ll explain), better bounce rates, more trust, more chances of people bookmarking your page and buying from you, ect…
3) Pictures have universally helped people understand things better.
Call it a branch of point 1 if you want, but if I read a blog post and it has no photos on it, I am often forced to imagine things on my own, which isn’t bad and some people may prefer it, but if the writing isn’t that good, having no “help” to help me personally imagine something isn’t good.
Don’t get me wrong, there are people out there that write amazing stuff and need not have any pictures to make their points and capture the attention of people, but most of us writers, and I put myself in that category can’t always do this so having an additional illustration in the form of something visual can really keep a person on your page longer.
4) They can make poor content look better.
Images can honestly be considered a branch of high quality content. And this is another branch of point 1, but just as important to cover…
If you don’t write too well, then perhaps adding an extra visual can absolutely help. Imagine someone reading through paragraph after paragraph and perhaps their attention is slowly getting lost, but as they scroll down, they see an picture is coming up and the odds that they’ll keep scrolling and reading your content because they saw that this was coming up may keep them longer on your page, where on the other hand, had it not been there, they may have left a long time ago.
5) Images can help with SEO.
Well every point above is an extension of positive SEO. If an image can help a person stay on your site longer, than improves the value of your page with Google.
Also images you use can be added in the “images” section of Google and other search engines so it’s an extra way that you can be found.
Attaching keywords to your pictures can also help the above point happen better and can also help your actual blog posts rank higher as well.
Should I use paid or free ones? I mainly use the latter and here’s how:
Unless you stumble upon a great site that sells pictures for a cheap price (I use depositphotos.com sometimes), generally buying them on sale periods is expensive and I know a lot of people can’t afford this.
My whole take on this is to use paid ones in times when you personally cannot create one to illustrate your point, but if you’re tight on money, keep this to a scare usage. Here’s more rules on finding images so you stay safe and in legal confines.
I have found over and over again, that free pictures I make do more than enough to help me with the 5 points I eluded to above.
Here’s what I typically do:
I use Microsoft Paint and make some generally dull pictures. They are absolutely simple to do and even in the “worst cases”, it takes me no longer than a few minutes to set on up.
Want to see some examples? Here you go:
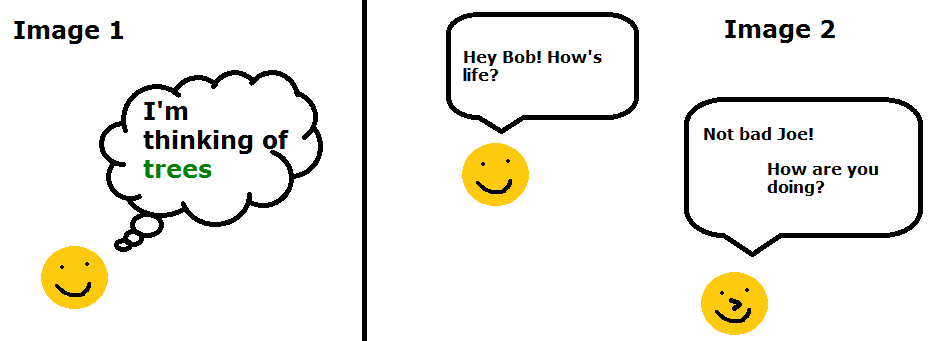
What did this trigger in your mind?
If you said something like:
Well it’s someone thinking of something or…
Someone has an idea.
Then guess what? My picture did it’s job in making my point come across because that’s EXACTLY what I wanted it to do. Now could I have gone to a paid site and purchased one of a man or woman thinking of something?
Sure, but it would have cost me a lot. Here, I got the same point across, and for free. As far as I see it, the job is done.
How about this:
What did you think when you saw this one?
If you said, it’s a dialogue happening between 2 people, then yet again, I made my point, and I made it for free.
Now let’s add just 1 little detail to each one and let’s see how that affects your interpretation of it:
1: What happens now? It’s the same picture, but now you know exactly what the person is thinking about.
2: What about here? Now you know what these 2 people are talking about.
All I did was added a few words to enhance your interpretation (note the green color of the word trees also enhances it) of the image and again, this took me seconds, and at the same time, it’s effect has been much more improved upon. Small edit, big changes.
And these examples are SO easy to make and in the following cases, took me less than a minute to do.
Now if you have an Apple or Mac, you’d just have to either use the default program on it that helps you make your own pictures (in Windows, it’s Microsoft Paint). If you’ve never used these types of programs before.
Tip 2: Screenshots/photos. Use them as images too!
In addition they are also free. Just use your phone’s camera, take it, save it, then open up the picture on your computer and add a caption or edit it as you see fit. Another free and awesome option. I happen to also use Microsoft Paint to do this stuff.
This helps you create more professional looking photos without having to buy anything.
The double edged sword when it comes to the usage of images…
While these options are certainly going to help you out a lot, I have to warn you that sometimes people can incorrectly use them, kind of like chefs can over spice, over salt or add too much or too little sugar to their dishes.
Websites which generally have more of a focus on written content, kind of like this blog should focus more on the writing part and little content. If I put this into a ratio, no more than 80/20 (80% content/20% images).
Have a look at this. I won’t say it’s a perfect article, but I will say it works well to help people understand my points as with each point I make, I add a new image to describe it.
Now I were to write that article, stuff all those pictures together or go beyond the recommended amount such as say 50/50, it would probably become hard for someone to read my stuff as their attention would be divided between what they see and what they read.
So I guess that’s the main point I want to make:
Ensure that your image use is organized such that it keeps the reading continuing to read your blog and not getting stuck or interrupted in their reading.
Now comes the alternative example…
Now you would think that advice alone is universal, but it isn’t, hence the double edged sword. There will come a time when flipping that rule will become necessary. For example:
Visual blogs and websites should focus on having more than 20% of images on their pages and that’s because…they are more visual based. Here’s some examples:
Pages which have photos of nature, or other scenic areas. Those ones are geared to people who more so want to see what it looks like vs describing it.
So in that case, I’d say 60% on the written part and 40% on the visual part would be good, maybe even 50/50 would also help here.
My final thoughts:
I recommend you look through my site more closely and spot where I’ve put up photos that I made vs where I used screenshots vs where I used ones that I bought. You will see a HUGE focus on the ones I’ve made.
Generally, on this niche site, for a majority of cases, I make my own pictures.
Now when I do product reviews, I use screenshots very often because in my experience, those do the best job of describing the product.
So if I buy something, I’ll take pictures of it and make my points in accordance with it. Here is an example.
The main points I want to re-summarize are this:
- Don’t worry too much about finding images, if you can make them on your own, do it.
- If you can’t, use screenshots, they rock. Believe me.
- Ensure that the topic of your website/blog correlates correctly to the way you use pictures on it to ensure you get maximum attention from readers.
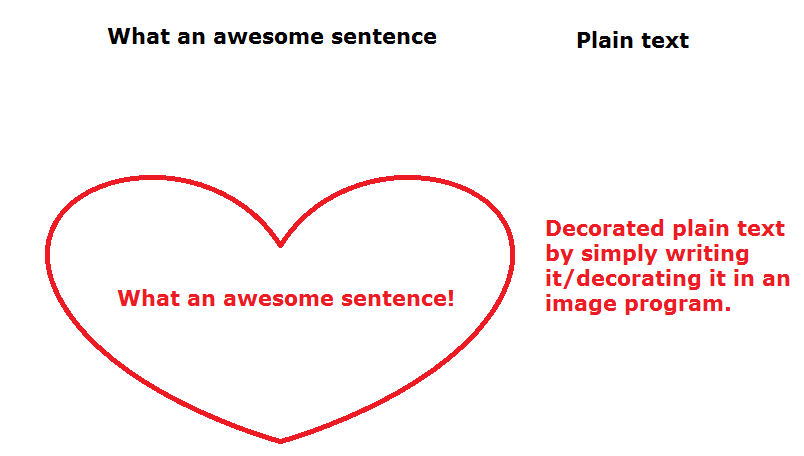
- Also understand that words can be decorated as photos too. Here’s an example (and more on that with regards to banners):
One last and important benefit of using images (size):
Image size generally plays an important roll in how quickly it loads on your site and that can have a tremendous impact on both SEO and the stay times of visitors. The longer it loads = the worse off your SEO can be and vice versa. It’s one of the things you should avoid to make your site speed faster.
So generally the examples I offered to you on how I do this, help you create pictures that load quickly (because they aren’t really that big to begin with and there’s simple graphics involved). Now the size is important to edit too and I generally do not like to make an image more than 800 X 800 because on my page it’ll go past the length my sentences reach before the next line begins.
Note: Your page might have different dimension sizes, but play around with yours and see how it looks, you can always go back and edit the size.
The smaller your picture, the better/faster it’ll load, but again, there’s another double edged sword there. Ensure that whatever one you’re using be used in small proportions, but at the same time, if it’s for example an incredible detailed one, that when you make it smaller, you don’t destroy important details about it. The good news is that sites like WordPress can help you minimize the size of these things and see a preview of it so you can feel confident in publishing it.
And finally…
All this stuff is really an extension of the experience I’ve gathered in marketing.
If you have a page you’re personally trying these strategies on, if there’s anything you’re confused about or need me to advise you on, let me know!
Update: Using Canva (tutorial will be up soon).
Canva.com is also an amazing place to create beautiful images for yourself (and for free). I’ll eventually make a tutorial on how to use this site to do it. And you’ll be able to use those images on your page, on Pinterest and other places to attract people.








Hey Vitaliy,
I have to comment and say thank you for the insight you have shared here. There are so many times I have wanted to get photos that show someone thinking deeply about something and others for people doing different things but never got any.
I think your hacks could really come in handy for posts I left empty, and even get more creative in the new posts I will be doing going forward.
Thanks. 🙂
No problem Dave!
I have created Pinterest images using stock photos from for a background. Would that be okay since it is free use or would I be breaking some kind of copyright law by using the image for a Pinterest graphic? Thanks for the helpful article. I never realized until I read this that I may have too many picture on my blog post
Honestly, this is a question for which my answer is not a 100%. If you purchased the stock photo, you can use it however you like (technically), but editing it and putting it up on Pinterest and how it can violate or not violate their TOS is a realm I am not familiar with Jessie. Sorry about that.
Hi Vitaliy
Very good suggestions! I used to buy pictures for my websites and I hadn´t try Microsoft Paint but it sounds like a good option for everybody who wants to create images. But I have a question for you.. do you know any website where we can get free images?
Regards
I am always careful to recommend any site, but generally if you do a search on Google for royalty free images, you should be able to filter out the results and choose ones to get. Wikimedia commons I believe also has free images.
Finally, take a look at some suggestions people in the comments on this page made, I believe some of them have offered their own, free options too.
Hi, Vitaliy!
Thanks for sharing your experience, I get a lot of tips from your informative posts. And Vitaliy, I have question about google images. Can I use google images for my website post. If not then why?
Hi Junaid, you cannot technically use Google Images because they are intellectual property of other websites, what Google does is it finds pictures from different websites, sees their title and relevantly puts it on it’s search engine, but in the images section, however those pictures while available for viewing and even downloading at times still belong to the person who made them.
While there are people who use people’s images they find on Google, if the owner of it discovers you are using it, they can file a DMCA on your site and that’s a pain I would not recommend getting involved with or dealing with.
Images are such a complicated issue… however you did an awesome job with your article. I try and use as much as my creative talents allow me go when it comes to images. But at some point you have to use real people. In such a case I use Pixabay. However once I discovered Canva, I almost never use Paint anymore.
In fact, I will take an image from Pixabay and add a personal touch using Canva. Ever tried Canva??
Thanks!
Hi Mark, I have to admit, I have never heard of Canva, Pixabay yes, but I have gotten so used to doing my approach for so long and saved so much money that I really haven’t looked that far outside what I already know.
Great value in the post, its never crossed my mind to use Microsoft paint for web images, thanks for the great tip. Needless to say, I’m going to go over and try my artistic skills.
Also, you said blogs should try and use the 80/20 rule for images, what if you have a theme that requires a photo with every blog, would you say this is overkill.
Hi Veronica, I specifically mentioned the case of nature photos that answers your question and goes against that 80/20 rule. Please check that out.
Vitaliy,
This is an AWESOME post man. I’ve been building sites and doing graphic design forever, and I’ve never thought about just drawing up some simple images to get my points across quickly.
I love the simplicity of your drawings. It’s really eye catching because I rarely see those types of simple illustrations.
What are your thoughts on using screenshots from Youtube videos?
Hi Dana, good question, I suppose YouTube screenshots can be used if it helps describe your point. Usually though, the only things I screenshot are my own documented experiences with programs I review.
I hadn’t even thought to make my own images, despite having overused Microsoft Paint when I was younger for non-blog related things. I like the idea of full ownership; owning ALL of the content on your blog, and not just some.
I’ll look into whether or not making my own images fits in with the concept/appearance of my blog, and I certainly hope that it does! While sifting through all of the royalty free photos available on some photo sharing sites, I think making your own is just as good (if not better) an avenue.
It just may be Katie, in my case, I feel like I can convey the information through an image I make good enough to make the point. I feel like it saves me time in many cases, versus having to have an image in mind and looking through different websites to find something that fits that idea I have.
Great read about use of images in posts.
I suppose you are right, anyone could add super simple images like the smilies you did.
So far my websites have just images in the top and that makes at least the article interesting at the first moment, but I am afraid that they lose focus later on, so perhaps I should add more images or at least one more image per post, just to clarify stuff.
I have used pixabay and pixels so far a part from own photo material. It works, but you are supposed to refer the owner of the picture and that makes it actually complicated.
But when you cannot draw, maybe a badly drawn image can look unprofessional?
Thanks for your tips! They are great!
Steven
Professional images are subjective Steven and it depends on the type of site you have. If I were running a page on say how to take professional images of nature or with a camera in general, I would obviously be expected to provide professional looking images.
However, not all blogs are like that. Mine for example can convey it’s message through the simple pictures I made above or even a photo I take from my phone, in that case, I need not go further to make it look that much more professional.
And professional looking pictures may have a double effect (that double edged sword) where they can distract the reader and if your content is focused on getting people to read it, try to make sure your pictures don’t do too much of a “good job” of distracting them, otherwise, they will look at the picture and then get bored of the content and leave, like I said, it depends on the photo and the niche topic you have, you will have to find that correct balance.
Hi Vitaliy
But what about image directories? There are directories offering free images. I personally use Pixaby – they offer free images and no attribution is required. Is there anything wrong with that? Could any problem arise by using these images?
Another option is to use Google Autodraw – have you tried that?
Hi Arta, I don’t mind free image directories, but I have heard in rare cases (perhaps the person was wrong) that there may be a grey area to using them. My whole thing is it feels far better to either fully own an image (such as from a purchase) or owning it from making/taking it myself.
I have never heard of Google Autodraw, but I am very used to using Paint and I like it, may have to take a look at this though, thanks for the suggestion!